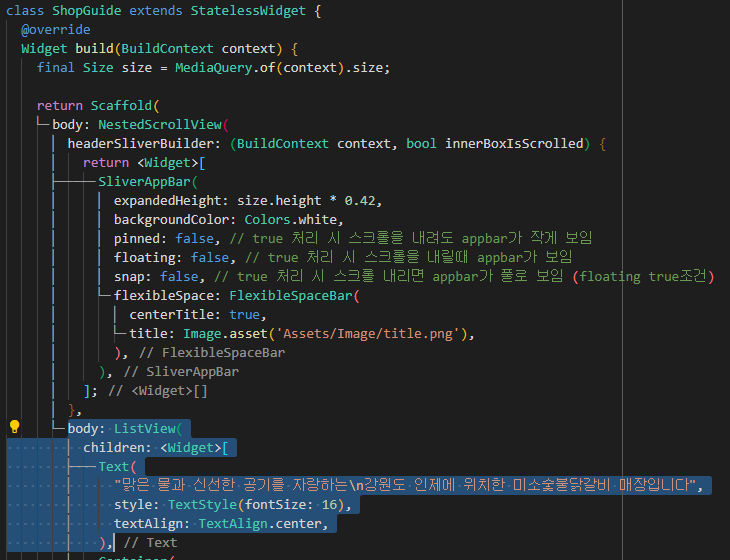
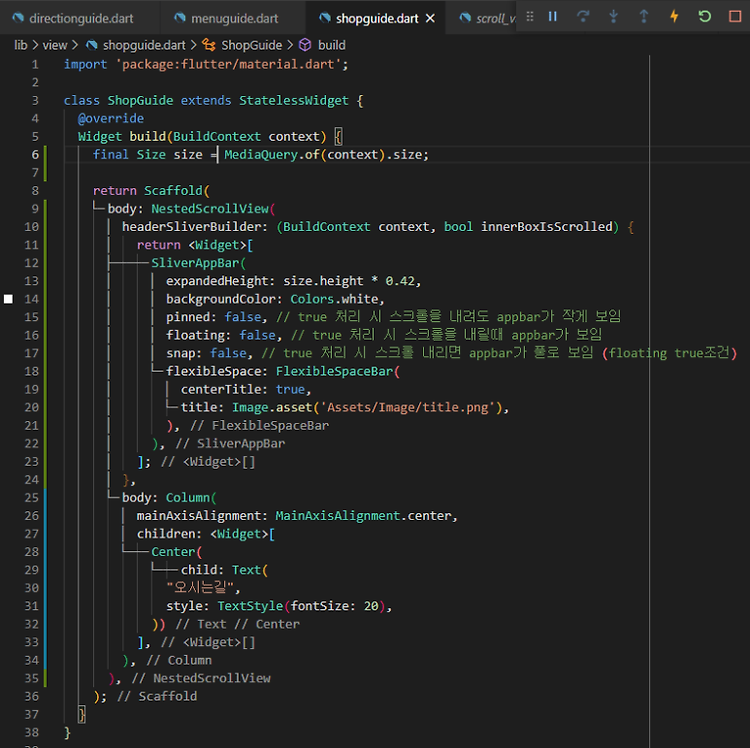
이제는 두 번째 화면인 메뉴 화면을 만들어보겠다. 사실 메뉴판은 대표 메뉴로 어떤 음식이 있고 금액은 얼마인지 그리고 원산지가 어디인지만 잘 표현되면 된다. 그래서 홈페이지에 있는 메뉴판 내용을 그대로 가져왔다 가게 안내 페이지와 동일하게 이름만 MenuGuide인 클래스에 NestedScrollView에 SliverAppBar와 ListView로 구성하였다. 메뉴판 이미지는 SliverAppBar에 FlexibleSpaceBar에 넣었고 ListView 쪽에는 각 메뉴별 대표 이미지를 리스트로 줄줄이 넣었다. 소스 코드는 다음과 같다. import 'package:flutter/material.dart'; class MenuGuide extends StatelessWidget { ..