728x90
첫 번째 화면에 해당하는 '가게 안내' 페이지를 작성하기 전에
앱 상단 바를 애니메이션 스크롤 형태로 만들겠다.
SliverAppBar를 사용하여 앱 상단 바를 동적으로 표현할 예정이다.
위로 스크롤 하면 바가 작아지는데 이걸 Sliver 효과라고 부른다.
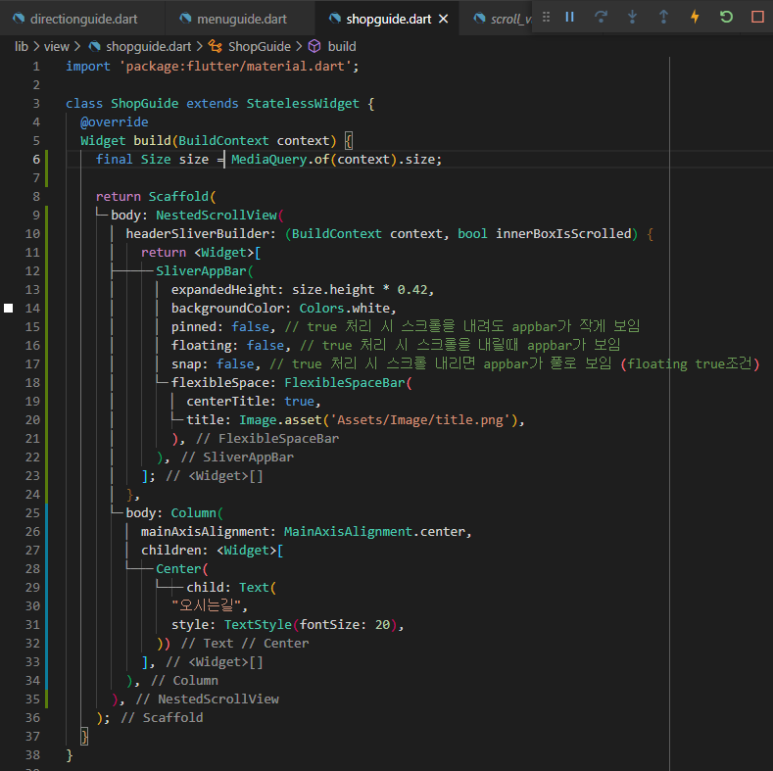
우선 만들어놓은 화면 중 shopguide.dart 파일로 이동 후 아래 소스 코드를 추가한다.
먼저 한 화면에 여러 개의 스크롤을 사용할 수 있는
NestedScrollView를 추가했고
그 안에 위젯으로 SliverAppBar를 추가했다.

SliverAppBar에는 여러 옵션들이 있는데
중요해 보이는 pinned, floating, snap에 대한 내용은 위 주석을 참고바란다.
나는 우선 깔끔하게 화면을 구성하기 위해 appbar를 안 보이게 했다.
소스 코드는 다음과 같다.
import 'package:flutter/material.dart';
class ShopGuide extends StatelessWidget {
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
expandedHeight: size.height * 0.42,
backgroundColor: Colors.white,
pinned: false, // true 처리 시 스크롤을 내려도 appbar가 작게 보임
floating: false, // true 처리 시 스크롤을 내릴때 appbar가 보임
snap: false, // true 처리 시 스크롤 내리면 appbar가 풀로 보임 (floating true조건)
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Image.asset('Assets/Image/title.png'),
),
),
];
},
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Text(
"오시는길",
style: TextStyle(fontSize: 20),
))
],
),
),
);
}
}
final Size size = MediaQuery.of(context).size;
이걸 size에 담아서 핸드폰 사이즈와 상관없이
일정한 비율의 크기로 높이, 넓이를 정할 수 있다.
우선 나는 SliverAppBar의 크기를 핸드폰 화면 높이의 42% 비율로 잡았다.
expandedHeight: size.height * 0.42
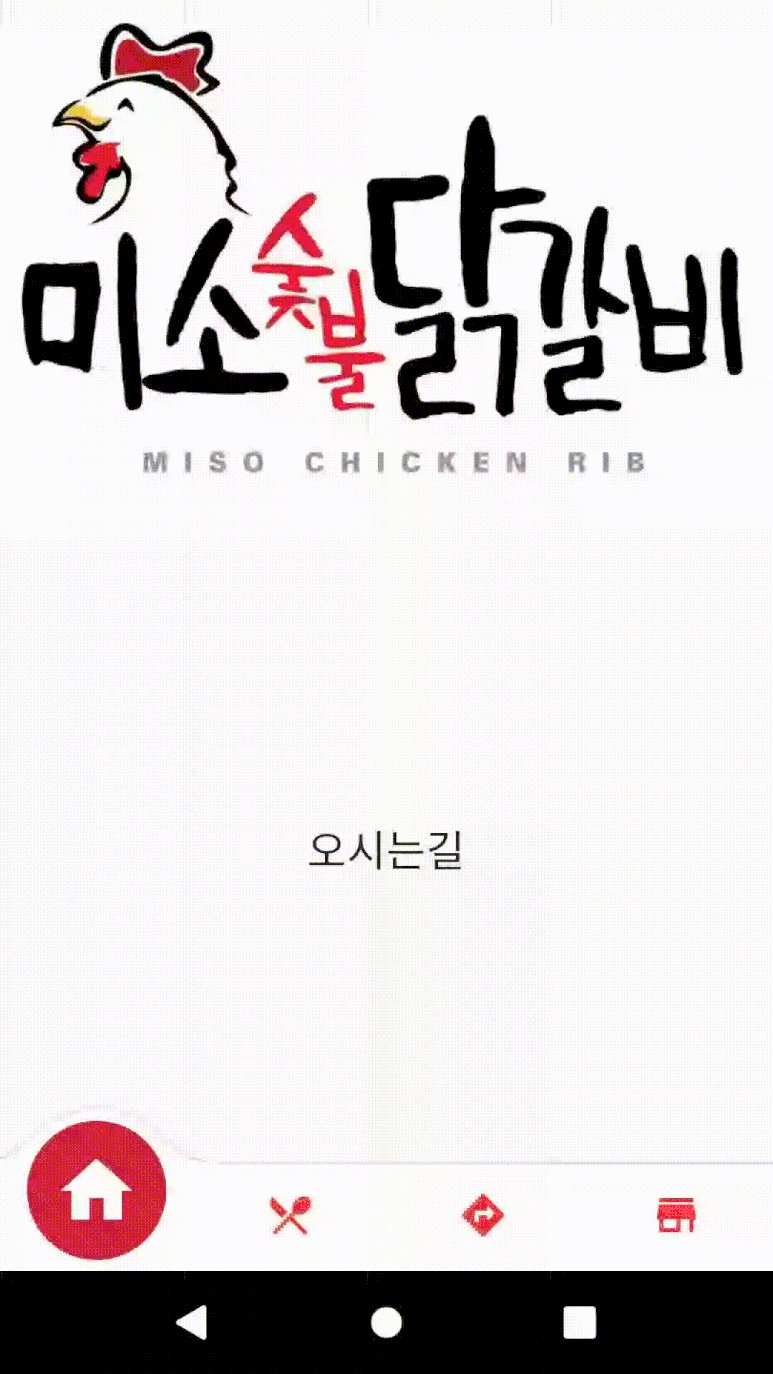
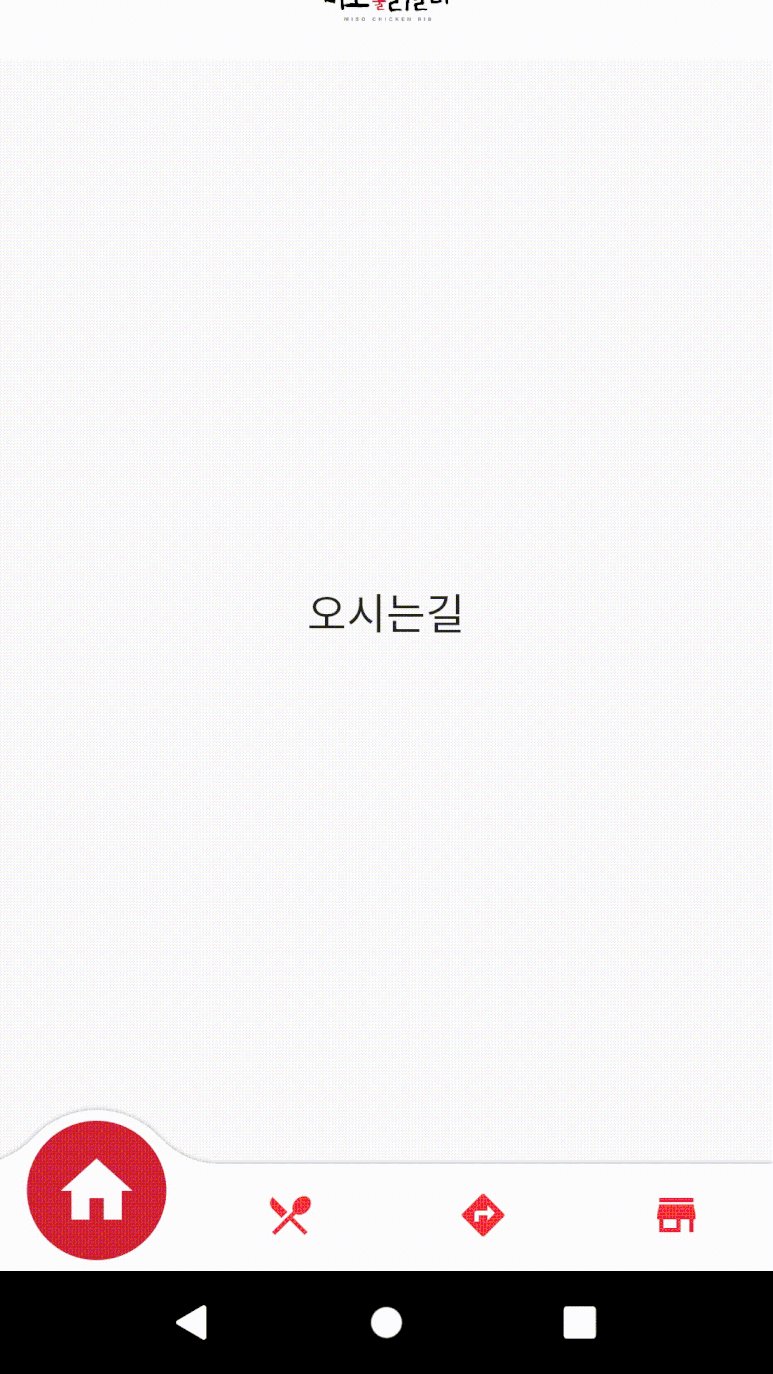
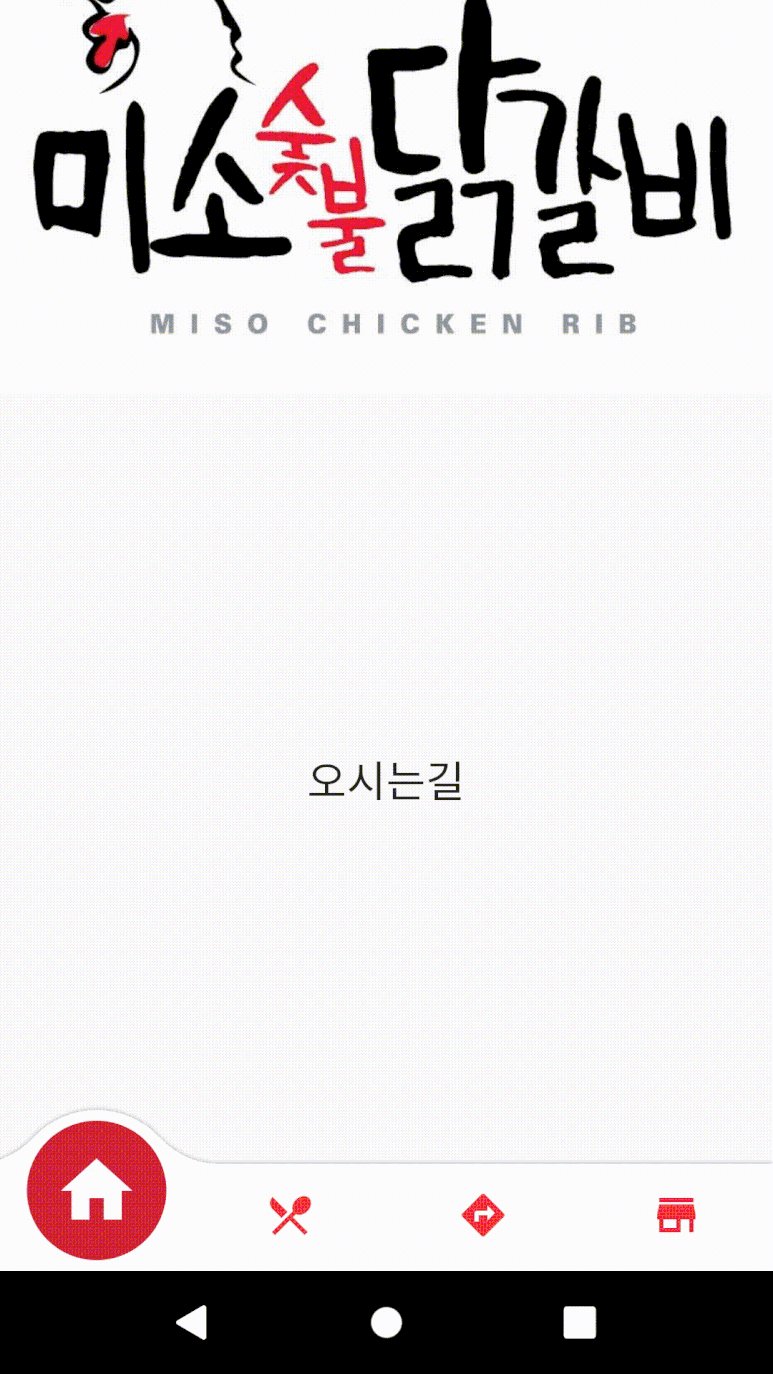
이제 실행해보면 다음과 같이 앱이 실행되며
스크롤을 내리면 애니메이션을 통해 바(이미지)가
작아지면서 위로 올라가는 걸 볼 수 있다.

728x90
'플러터' 카테고리의 다른 글
| 플러터 화면 추가 - 메뉴 안내 추가 (0) | 2021.01.03 |
|---|---|
| 플러터 화면 추가 - 매장 안내 (1) | 2021.01.03 |
| 플러터 - 애니메이션 탭 메뉴 추가 (1) | 2020.12.29 |
| 플러터 디버그 띠 표시 삭제 (0) | 2020.12.28 |
| 플러터 앱 아이콘 추가 및 앱 이름 설정 (0) | 2020.12.28 |