지금까지는 워밍업이었고,
이제 본격적으로 앱 개발을 시작하려고 한다.
나는 누구나 쉽게 따라 할 수 있는 소스 코드를 좋아하기 때문에
쉽고 단순하게 만들어보겠다.
우선 하단에 구성할 탭 메뉴를 만들어보자.
플러터 개발 첫 포스팅 때 얘기했지만
메뉴는 총 4개로 구성할 예정이다.
1. 가게 안내
2. 메뉴 안내
3. 오시는 길
4. 스토어
4개의 메뉴는 탭으로 구성할 예정이며
쉽게 그리고 이쁘게 만들기 위해 애니메이션 탭을
지원하는 convex_bottom_bar 패키지를 다운로드할 예정이다.
더 이쁜 패키지도 있지만 이 버전이 안정적인 것 같아서 다운로드했다.
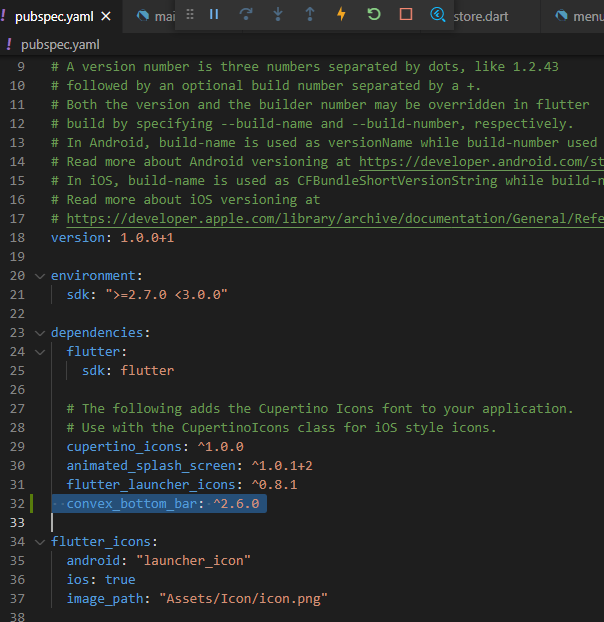
pubspec.yaml으로 이동하여 convex_bottom_bar를
추가 후 Get Packages를 누른다.
convex_bottom_bar: ^2.6.0

그리고 4개의 화면을 만들도록 하겠다.
나는 우선 lib 폴더 밑에 view라는 폴더를 만들었고
그 안에 각각 화면에 해당하는 4개의 파일을 만들었다.
directionguide.dart : 오시는 길
menuguide.dart : 메뉴 안내
shopguide.dart : 가게 안내
store.dart : 스토어 (네이버 스토어)

각각 파일은 아래와 같은 구조로 생성했다.
각 페이지별 내용은 다음 포스팅에서 차근차근 수정할 예정이다.

4개 화면을 추가한 소스 코드는 다음과 같다. (각각 추가 필요)
- directionguide.dart
import 'package:flutter/material.dart';
class DirectionGuide extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Text(
"오시는길",
style: TextStyle(fontSize: 20),
))
],
),
);
}
}
- menuguide.dart
import 'package:flutter/material.dart';
class MenuGuide extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Text(
"메뉴 안내",
style: TextStyle(fontSize: 20),
))
],
),
);
}
}
- shopguide.dart
import 'package:flutter/material.dart';
class ShopGuide extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Text(
"가게 안내",
style: TextStyle(fontSize: 20),
))
],
),
);
}
}
- store.dart
import 'package:flutter/material.dart';
class Store extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: Text(
"스토어",
style: TextStyle(fontSize: 20),
))
],
),
);
}
}
이제 main.dart 파일로 돌아와서 본격적인 코드를 추가해보자.
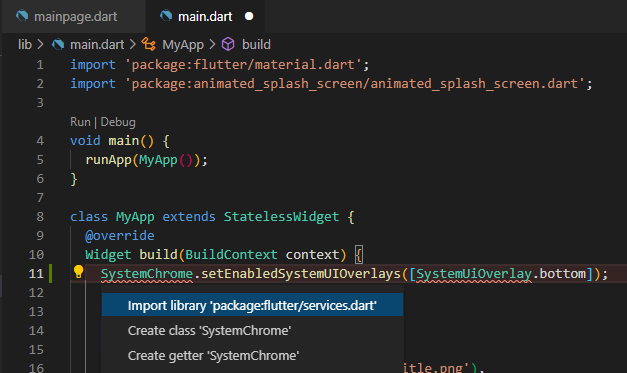
그전에 상단 바를 없애기 위해 아래 코드를 추가했다.
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.bottom]);
라이브러리가 없어서 빨간색 줄이 뜰 텐데
VS Code에서 Ctrl + .을 누르면
아래와 같이 라이브러리 임포트를 선택할 수 있다.
package:flutter/services.dart를 추가하자.

이제는 탭 패키지와 추가한 4개 화면도 임포트 하자.

이제는 아래와 같이 _MyHomePageState를 수정한다.
Scaffold 위젯 내 bottomNavigationBar로 추가한 내용들이 핵심이다.
하나하나 설명하기는 힘들어서
좀 지저분해 보이지만 나름 주석을 달아놨다.

}); },
class _MyHomePageState extends State<MyHomePage> {
int selectedPage = 0;
// 호출할 페이지
final _pageOptions = [ShopGuide(), MenuGuide(), DirectionGuide(), Store()];
@override
Widget build(BuildContext context) {
return Scaffold(
body: _pageOptions[selectedPage],
bottomNavigationBar: ConvexAppBar(
initialActiveIndex: 0, //optional, default as 0
backgroundColor: Colors.white, // 배경색
color: Colors.red[500],
activeColor: Colors.red[700],
elevation: 1, // elevation 0으로 처리하면 그림자가 제거됨
// curveSize: 80, // 동그라미를 감싸는 커브 각도
// top: -30, // 동그라미 사이즈
// height: 40, // 탭 높이
items: [
TabItem(
icon: Icons.home,
// title: '가게 소개'
),
TabItem(icon: Icons.restaurant_menu),
TabItem(icon: Icons.directions),
TabItem(icon: Icons.store),
],
// 어떤 탭 인덱스를 눌렀는지 트리거 처리하여 페이지를 변경함
onTap: (int index) {
setState(() {
selectedPage = index;
});
},
),
);
}
}), ) } }
색상에 대해서 많이 고민을 했는데
개인적으로 탭에 색상이 들어가는 건 촌스러운 것 같아서
기본 아이콘과 선택된 아이콘에 닭갈비 색 다운
빨간색 계통으로 구성해봤다.
또한 아이콘 밑에 글자도 넣을 수 있는데
(title: '가게 소개' 주석 처리한 부분 참고)
글자가 들어가니까 촌스러운 것 같아서
심플하게 아이콘으로만 탭 메뉴를 구성했다.
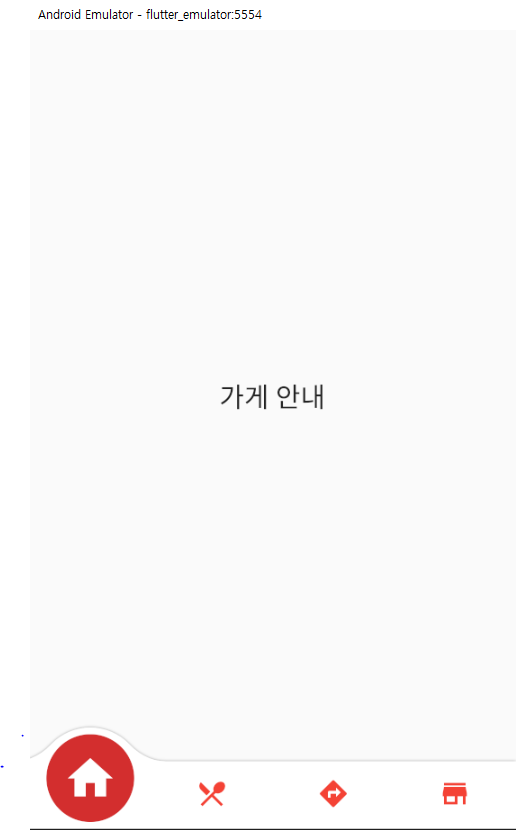
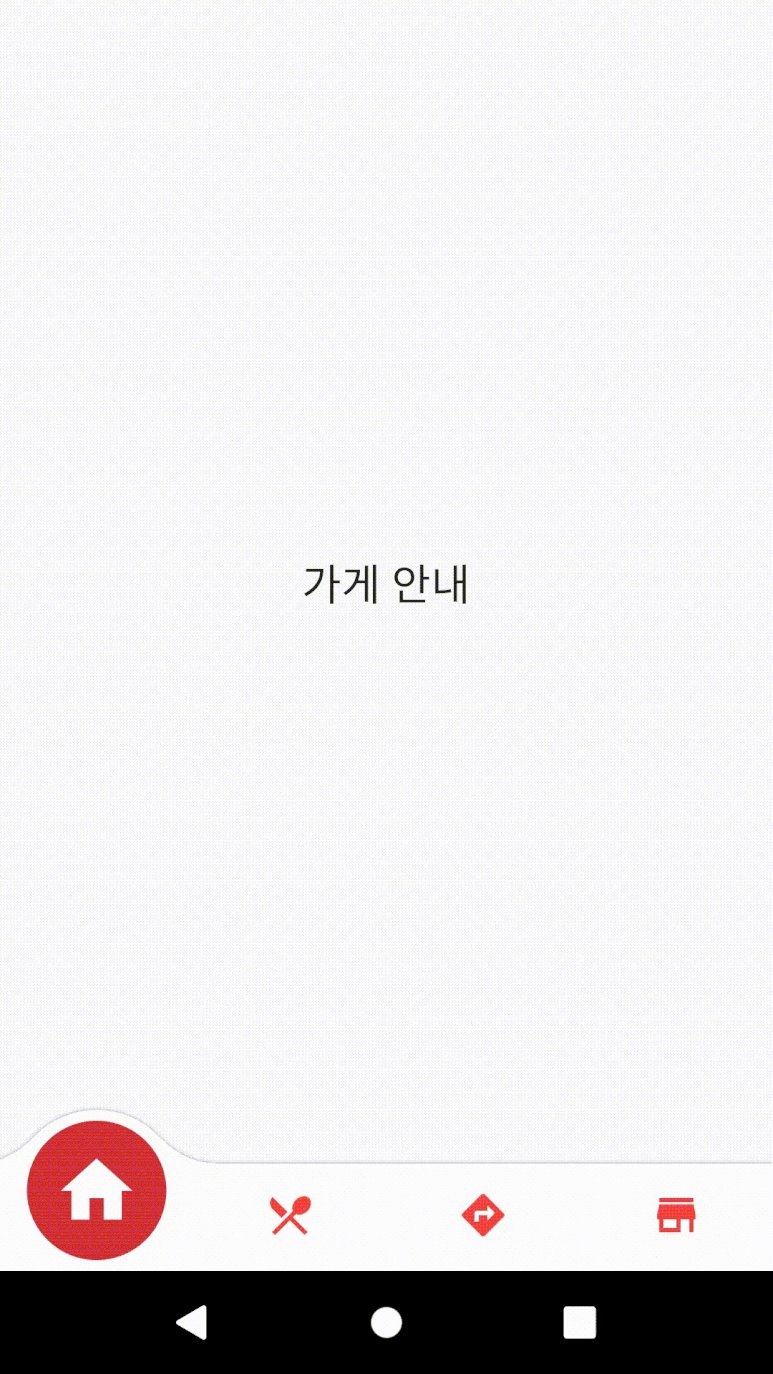
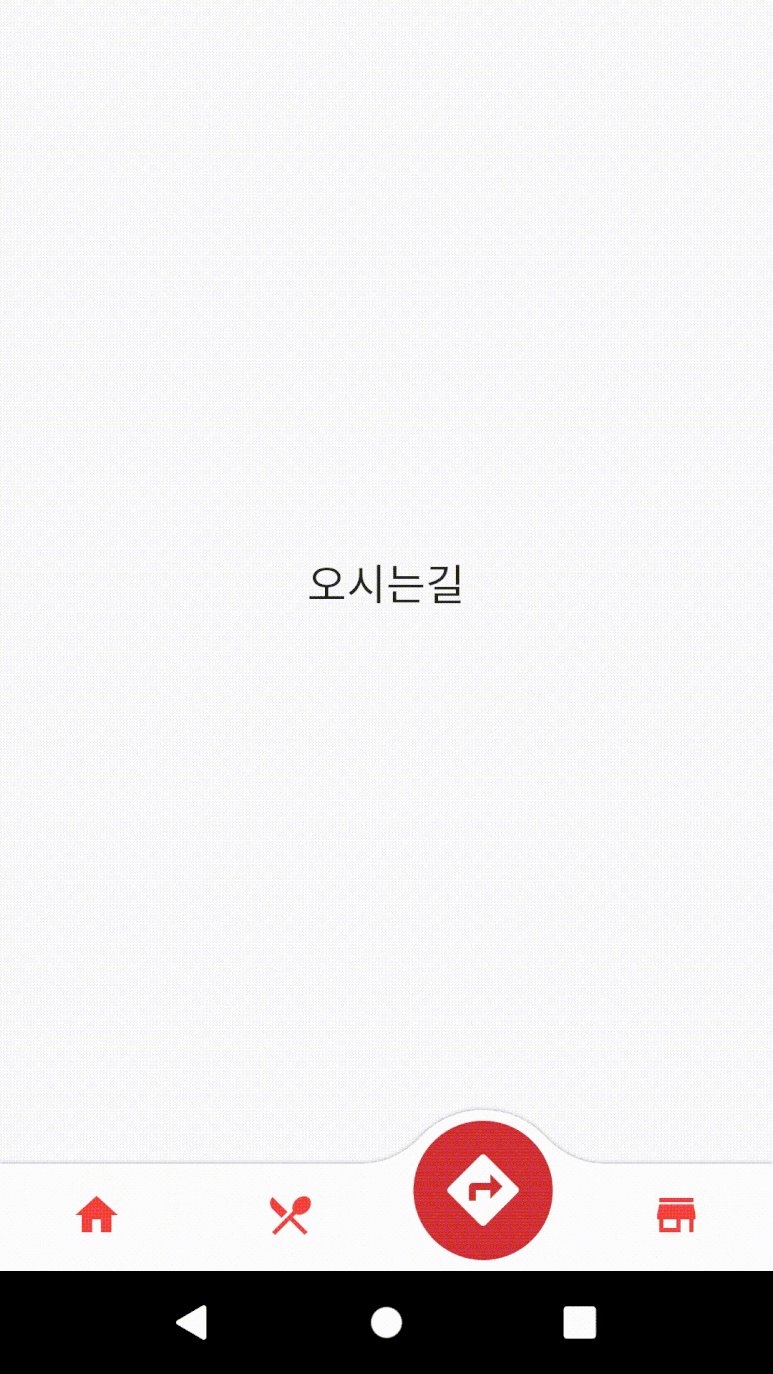
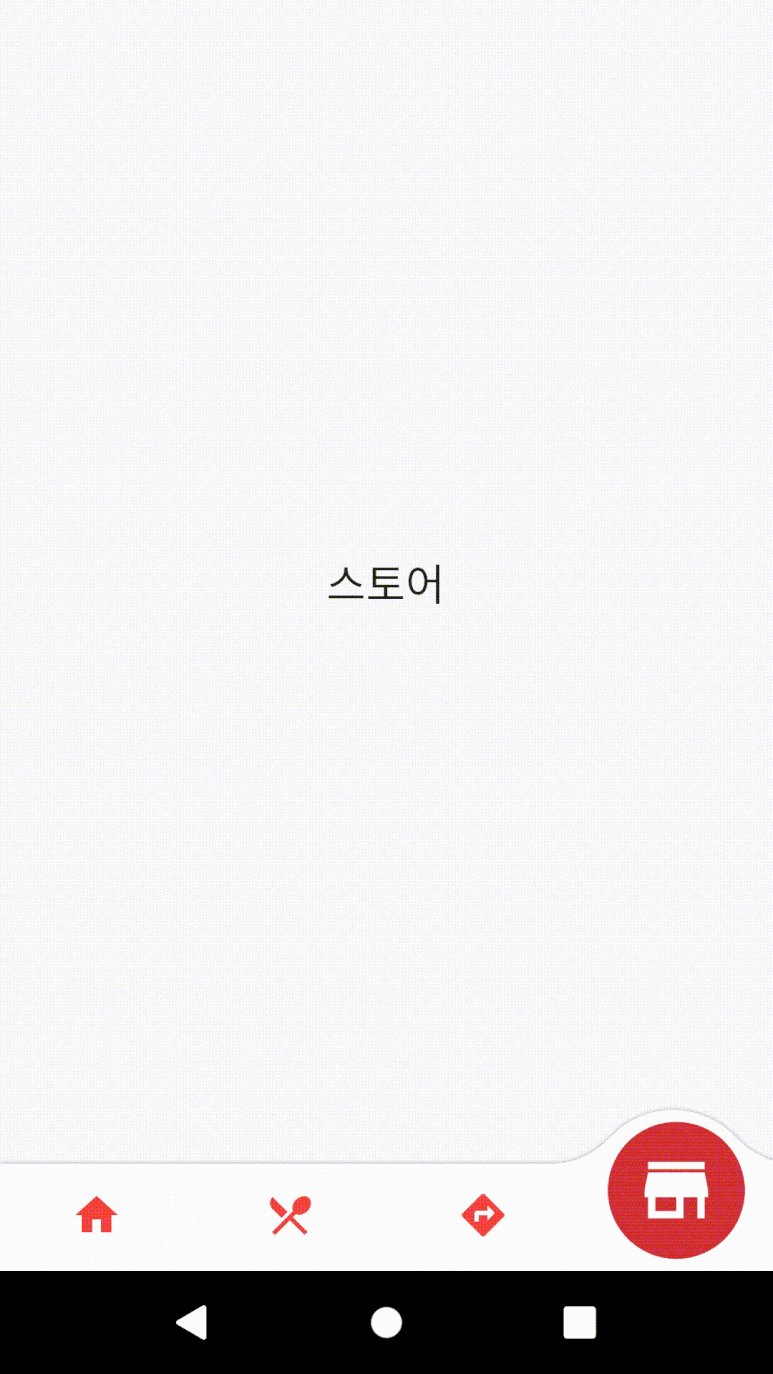
F5를 눌러서 디버깅을 실행하면 4개의 메뉴가 다음과 같이 보인다.




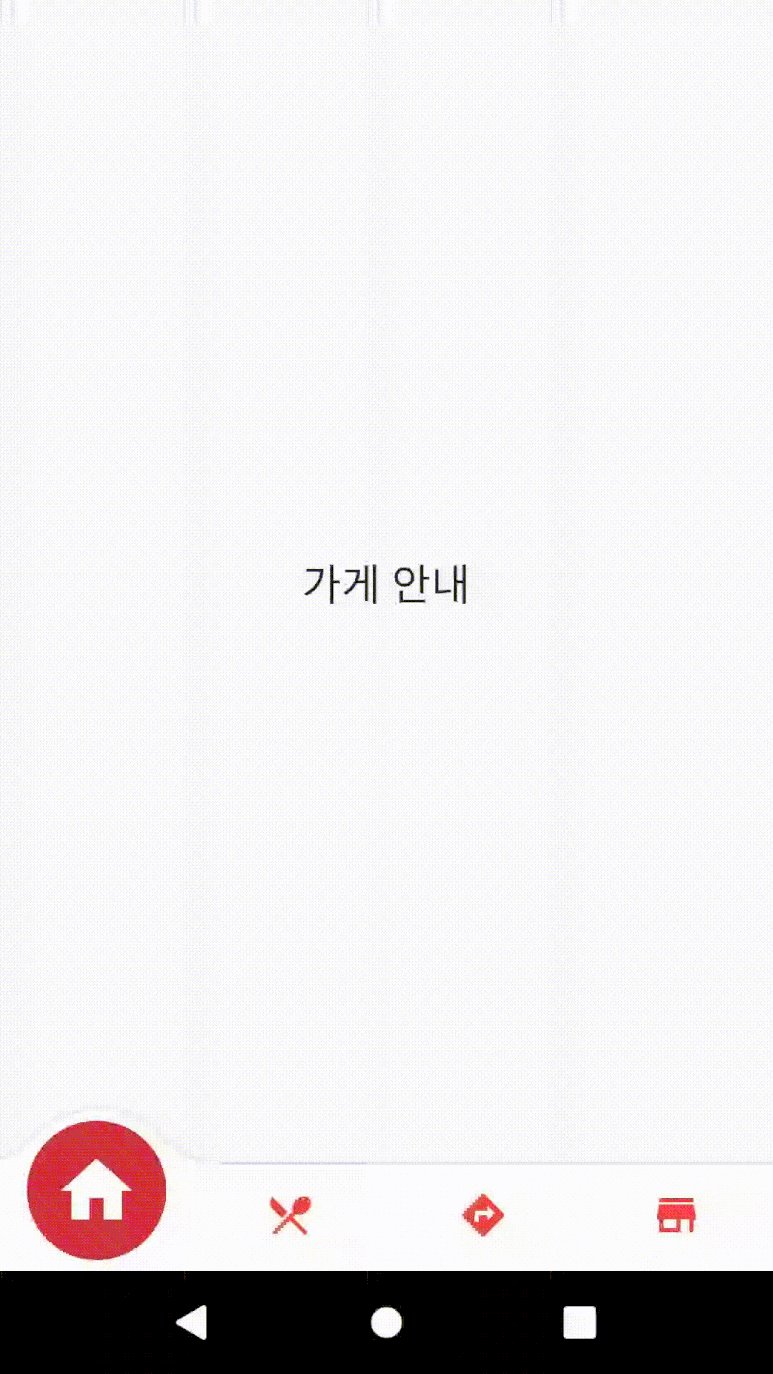
실제로 다음과 같이 움직인다.

정말 쉽고 간단하게 애니메이션 탭을 만들었다.
다음 포스팅부터는 메뉴 한 페이지씩 만들어보자.
포스팅으로 기록을 남기면서 만드니까 굉장히 오래걸리는 것 같다.
나름대로 공부 하면서 플러터 활성화에 기여도 하면 좋겠고
플러터에 관심있는 누군가 쉽게 따라할 수 있으면 좋겠다는 생각에
포스팅을 하고는 있는데... 이 앱은 언제쯤 출시할 수 있을까?
'플러터' 카테고리의 다른 글
| 플러터 화면 추가 - 매장 안내 (1) | 2021.01.03 |
|---|---|
| 플러터 Sliver 효과 - 앱 바 애니메이션 스크롤 (1) | 2020.12.31 |
| 플러터 디버그 띠 표시 삭제 (0) | 2020.12.28 |
| 플러터 앱 아이콘 추가 및 앱 이름 설정 (0) | 2020.12.28 |
| 플러터 애니메이션 스플래시 스크린 한번에 만들기 (1) | 2020.12.28 |