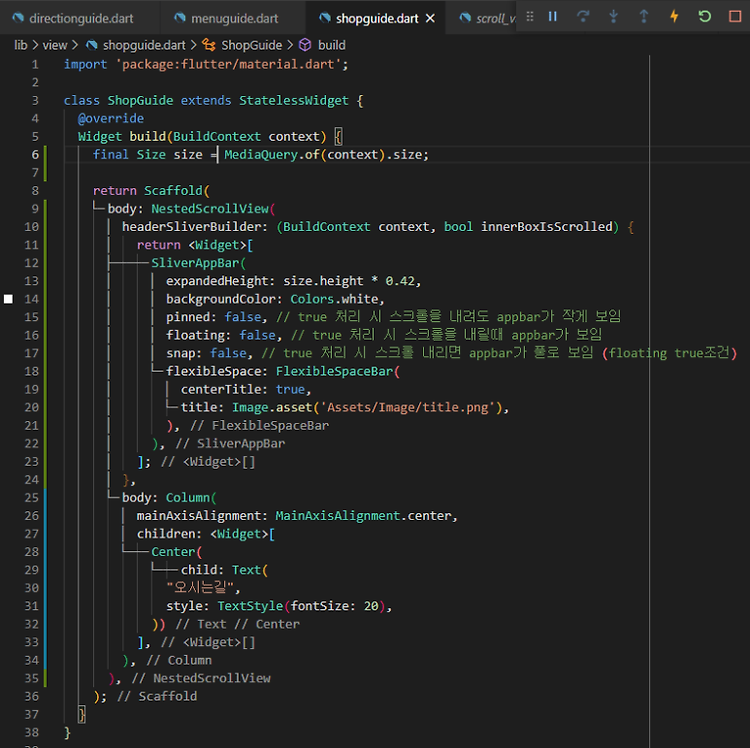
첫 번째 화면에 해당하는 '가게 안내' 페이지를 작성하기 전에 앱 상단 바를 애니메이션 스크롤 형태로 만들겠다. SliverAppBar를 사용하여 앱 상단 바를 동적으로 표현할 예정이다. 위로 스크롤 하면 바가 작아지는데 이걸 Sliver 효과라고 부른다. 우선 만들어놓은 화면 중 shopguide.dart 파일로 이동 후 아래 소스 코드를 추가한다. 먼저 한 화면에 여러 개의 스크롤을 사용할 수 있는 NestedScrollView를 추가했고 그 안에 위젯으로 SliverAppBar를 추가했다. SliverAppBar에는 여러 옵션들이 있는데 중요해 보이는 pinned, floating, snap에 대한 내용은 위 주석을 참고바란다. 나는 우선 깔끔하게 화면을 구성하기 위해 appbar를 안 ..