플러터 앱을 구글 파이어베이스에 연동하겠다
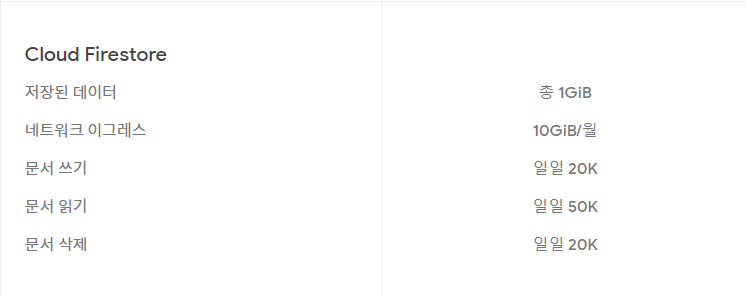
특히 파이어스토어는 아래 용량까지 무료로 사용할 수 있어서 좋은 것 같다

우선 구글 파이어베이스 사이트 접속
https://firebase.google.com/?hl=ko

로그인 후 시작하기를 누른다.

이후 프로젝트 추가를 누른다.

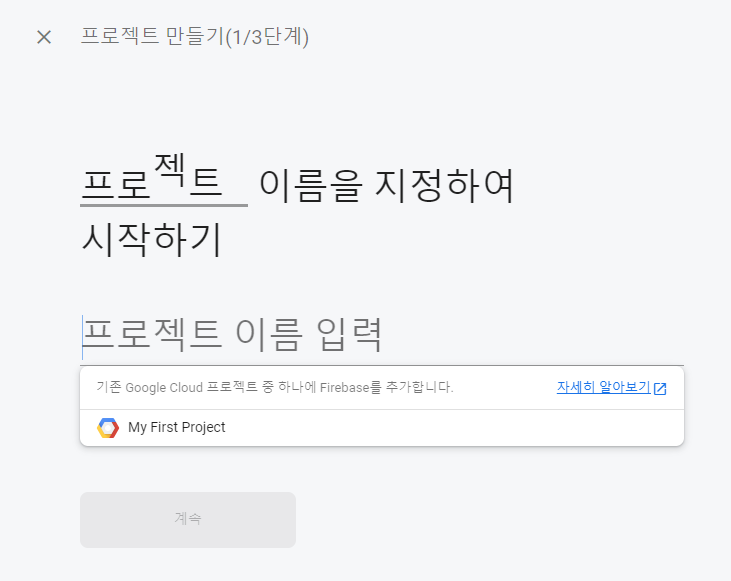
프로젝트 이름을 기입한다.

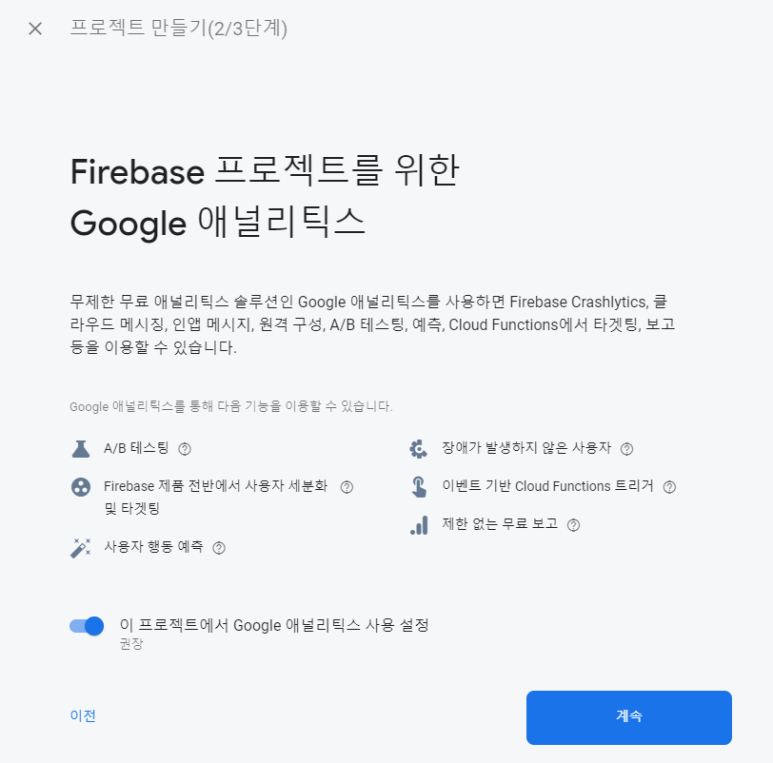
본인은 구글 애널리틱스 사용을 설정했다.

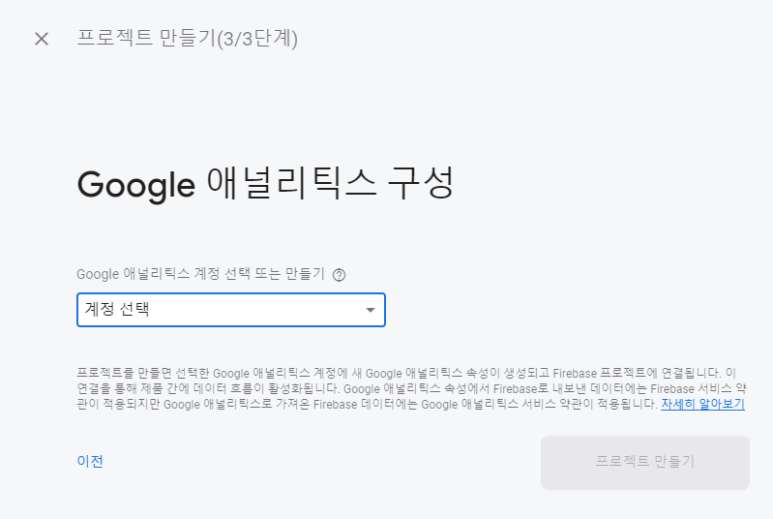
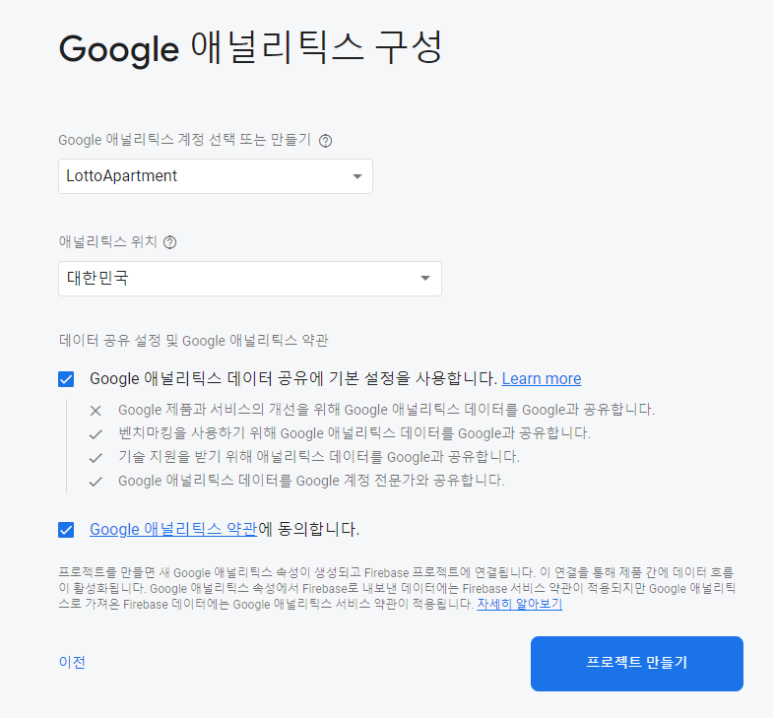
이후 구글 애널리틱스 계정을 선택하는데
본인은 하나 만들었고

위치는 대한민국으로 지정했다.
앱 이름은 로또청약인데 영어로는
LottoApartment로 지정했다ㅋ

이후 프로젝트가 생성된다.
계속을 누르자.


프로젝트가 생성되었고
이제 안드로이드 앱을 연결할 것이다.
아래 안드로이드 아이콘을 클릭하자.

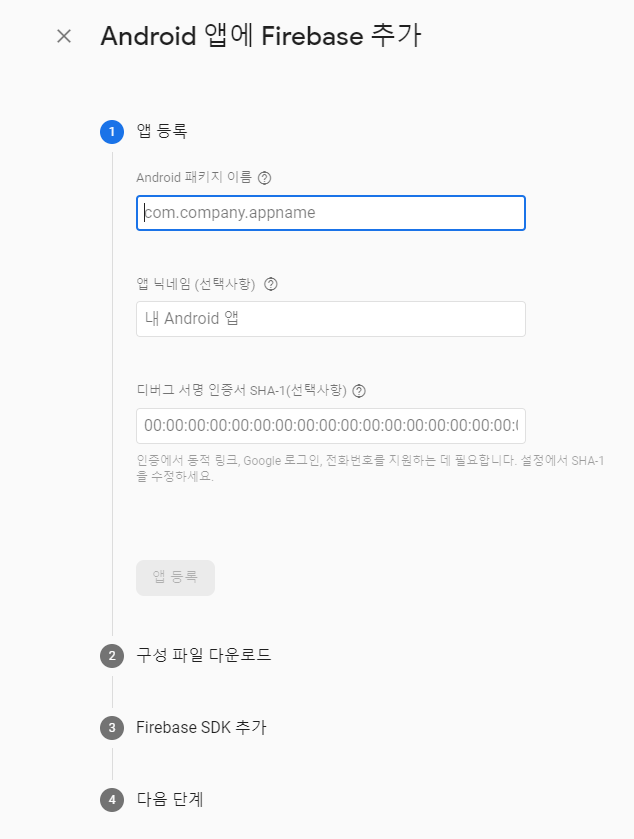
패키지 이름을 추가한다.
일반적으로 com.회사이름.앱이름으로 구성되며
당연히 해당 패키지 이름에 맞춰서
플러터 프로젝트 소스도 수정해 줘야 한다.

참고로 처음에 플러터 앱을 생성하면
com.example.앱이름으로 생성되는데
당연히 example은 수정해 줘야 한다.
앱 패키지명 수정하는 법은 아래 URL과 같이
예전에 본인이 포스팅한 내용을 참고하면 된다.
https://blog.naver.com/kroa/222253984056

플러터(Flutter) - 개발한 앱 플레이스토어 배포용 APK 생성하기 (패키지 이름 변경, 키 서명, 프로가드, 앱번들 만들기)
이제 개발한 미소닭갈비 앱을구글 플레이스토어에 등록하기 위해배포용 APK를 만들어야 한다.패키지...
blog.naver.com
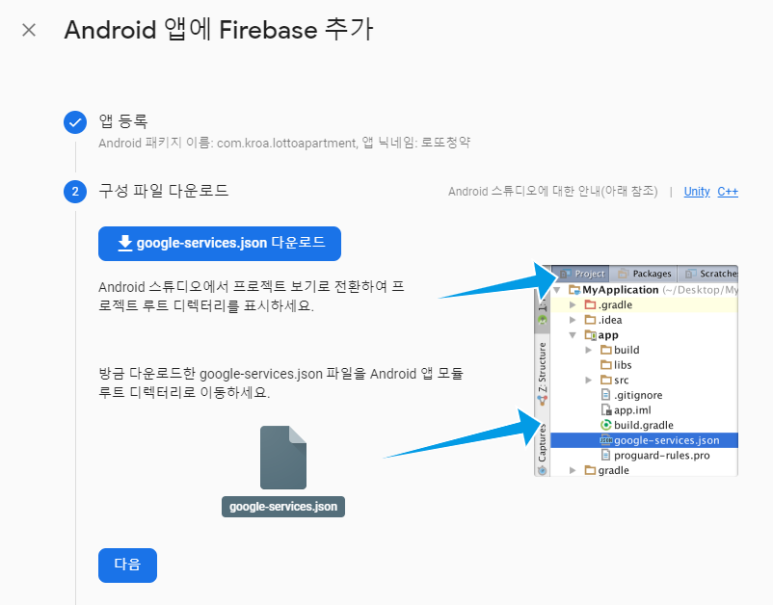
이후 앱 이름을 바탕으로
google-services.json 파일이 생성되는데
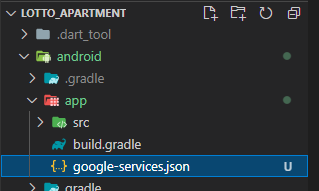
다운로드 후 app 디렉터리에 넣어준다.

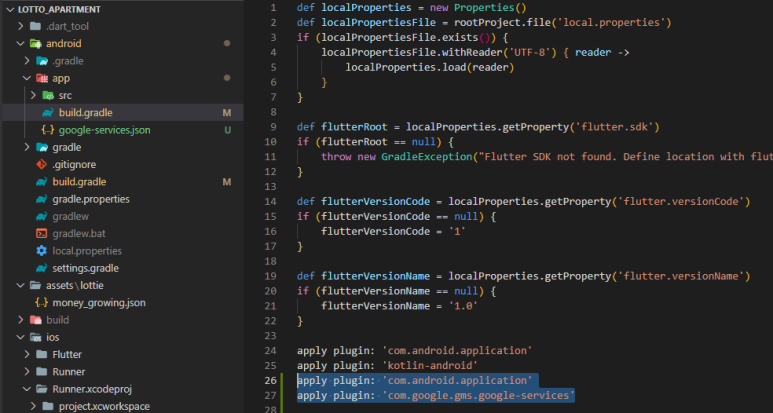
아래와 같이 안드로이드 내 app 폴더에 복사했다.

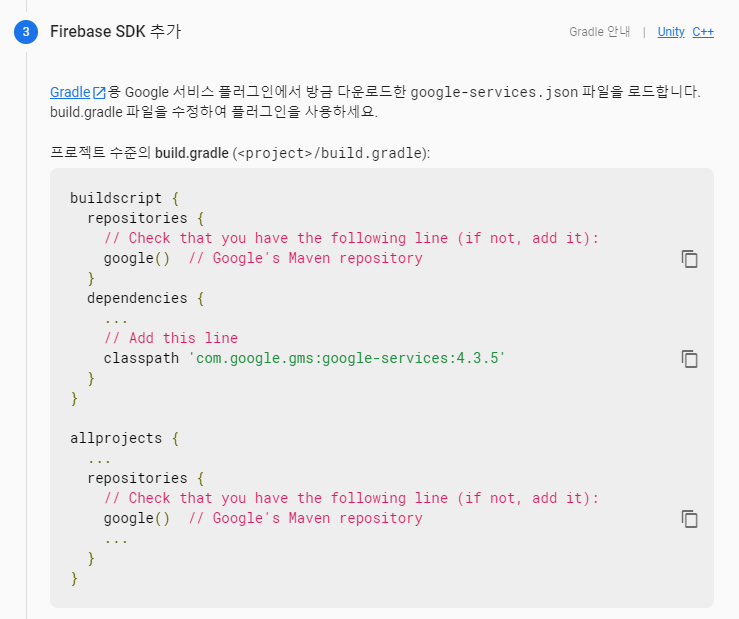
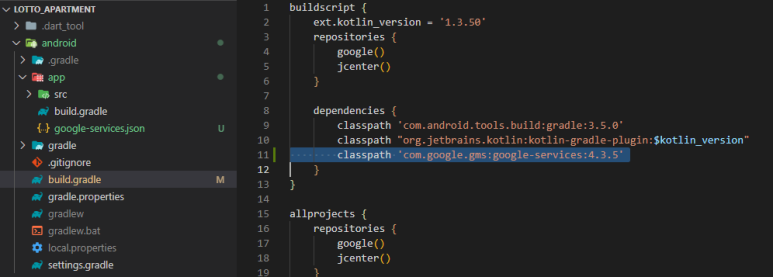
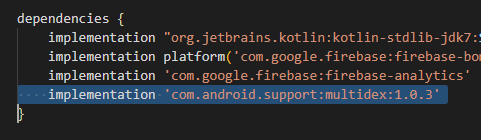
이후 아래와 같이 build.gradle 파일을 수정한다.
이미 내용들이 있어서 녹색으로 표시된 코드만 추가하면 된다.


아래는 안드로이드 폴더 내에 있는
bundle.gradle 파일이다.

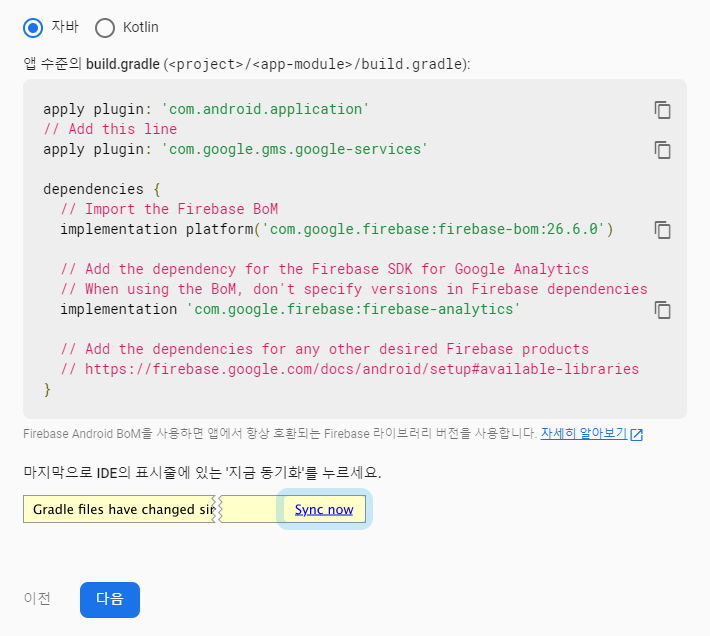
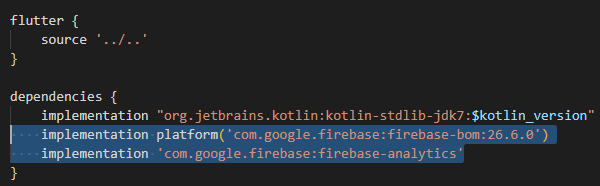
아래는 안드로이드 폴더 내 app에 있는
bundle.gradle 파일에 추가한 내용이다.


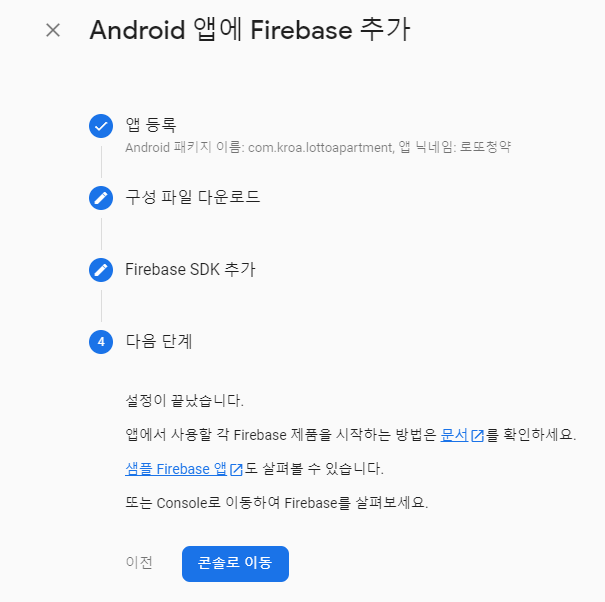
그러면 안드로이드 앱에 구글 파이어베이스 추가가 끝났다.
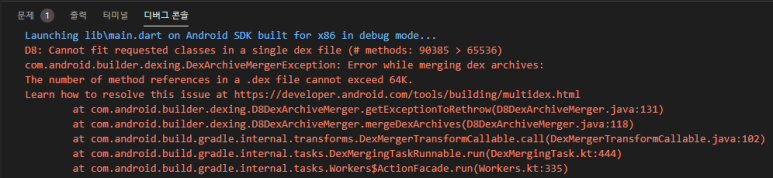
혹시 컴파일 시 아래 에러가 뜨는 경우

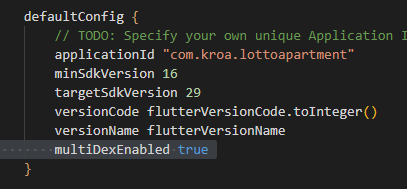
안드로이드 폴더 내 app에 있는 bundle.gradle 파일에
아래와 같은 내용을 추가하면 해결된다.

multiDexEnabled true

implementation 'com.android.support:multidex:1.0.3'
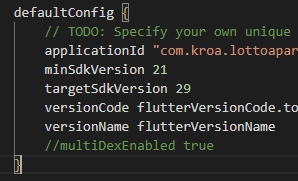
minSdkVersion이 21보다 낮은 경우
안드로이드 빌드가 메서드 참조 제한을 초과하여 발생하는 에러로
위와 같이 해결할 수도 있고,
minSdkVersion을 21 이상으로 변경하는 방법도 있다.
본인은 포스팅하면서 위와 같은 방법이 아닌
minSdkVersion을 21로 변경했다.

이제 구글 파이어베이스에 데이터를 넣어보고
앱에서 호출해서 가져와보자.

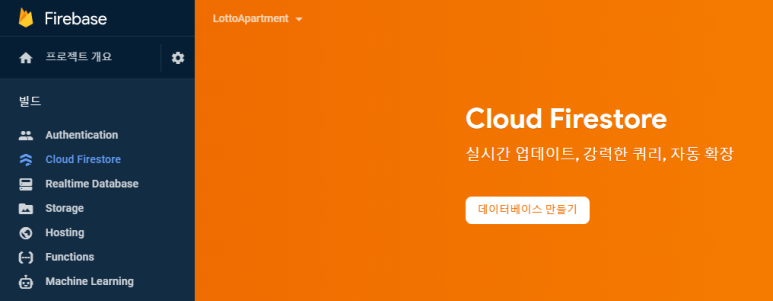
구글 파이어베이스로 이동하여
Cloud Firestore를 선택 후
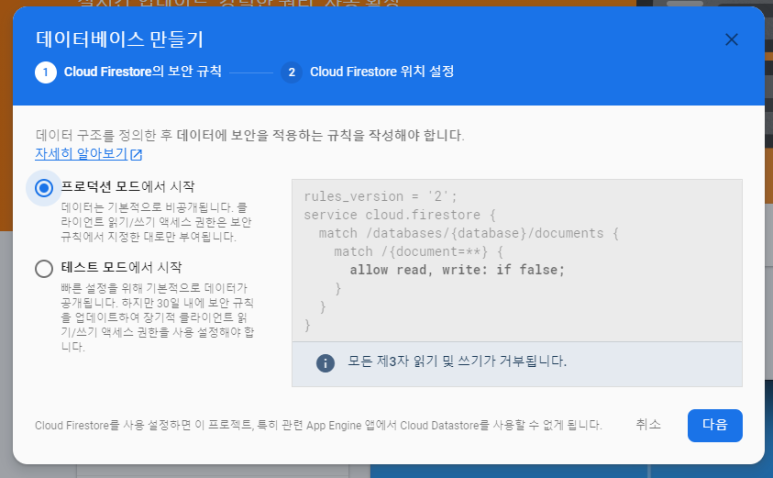
데이터베이스 만들기를 클릭한다.


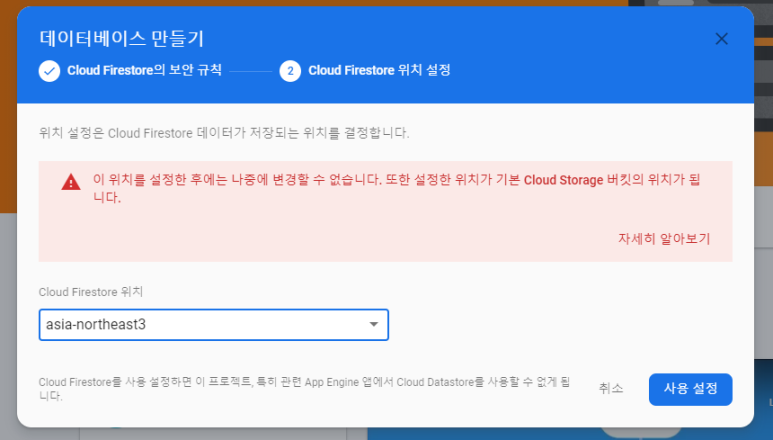
Cloud Firestore 위치는 asia-northeast3(서울)로 지정하였다.

사용 설정을 누르면
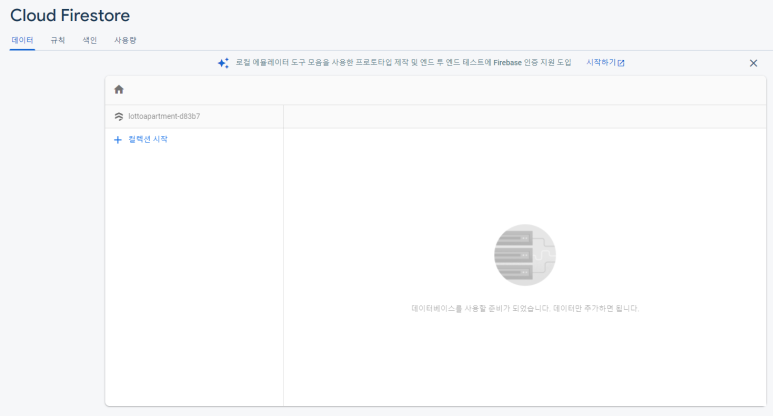
Cloud Firestore를 생성한다.

이제 데이터베이스가 사용될 준비가 되었다.

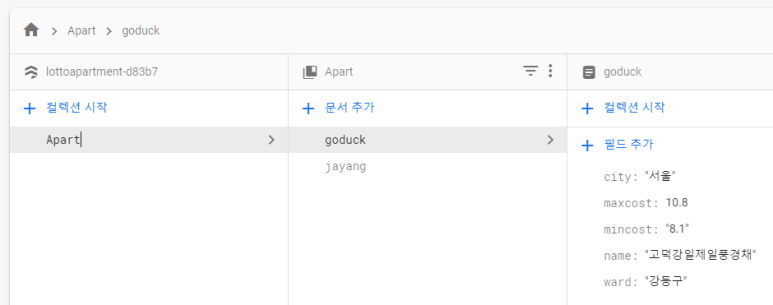
파이어스토어는 컬렉션(collection) 내에 문서(document)를 저장하고
그 안에 key-value 구조로 데이터를 저장하는 방식이다.
데이터는 다양한 자료형이 가능하다.
우선 컬렉션 시작을 누르고 테이블 개념을 정의 후 데이터를 넣어보겠다.
우선 본인은 아파트 이름, 지역(시/구/동),
이미지, 최소 금액, 최대 금액을 추가할 예정이다.
로또 청약이라는 앱 이름답게 우선은 서울 위주로 설정해보겠다.
아파트 이름 : Name
시 : City
구 : Ward
이미지 : Image
최소 금액 : MinCost
최대 금액 : MaxCost
아래와 같은 식으로 데이터를 추가했다.

그리고 권한을 변경한다.
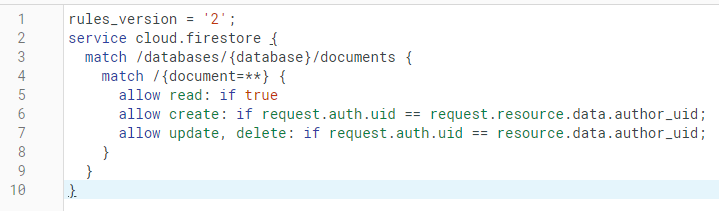
아래와 같이 규칙 탭으로 이동해서 내용을 추가하여
데이터의 접근을 허용한다.

우선 개발하는 앱에서 사용하는 데이터는
민감한 개인 정보가 전혀 없기 때문에
데이터를 읽는 건 자유롭게 처리했고
create/update/delete는 권한이 있는 경우만
처리할 수 있도록 설정했다.

rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read: if true allow create: if request.auth.uid == request.resource.data.author_uid; allow update, delete: if request.auth.uid == resource.data.author_uid; } } }
이제는 앱에서 호출을 해보겠다.
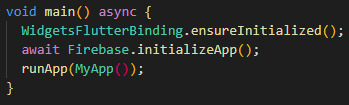
우선 main.dart 파일에 아래와 같은 코드를 추가하여
구글 파이어베이스를 비동기 메서드를 사용한다는 선언을 한다.

void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }
그리고 호출할 화면에서 아래와 같이
파이어스토어를 import 처리한다.

간단하게 파이어스토어 데이터를 호출하는 예제는 많기 때문에
본인은 리스트 뷰 빌더로 데이터를 호출해보겠다.
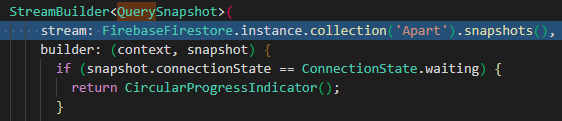
아래와 같이 파이어스토어 인스턴스의 컬렉션 네임을 지정한다.
본인은 Apart로 컬렉션 이름을 만들었고 해당 건을 호출해보겠다.

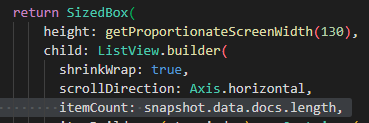
그리고 리스트 뷰 빌더에서
아이템 카운터는 Apart 컬렉션의 스냅샷에서
데이터가 얼마나 있는지 체크하여 가져올 수 있다.
나 같은 경우는 데이터를 2개 넣어놨으니
itemCount가 2로 나올 것이다.

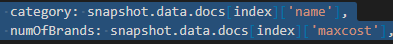
그리고 필요한 데이터는 아래와 같은 형식으로 가져올 수 있다.

전체 소스코드는 다음과 같다.
class Advertisements extends StatelessWidget {
const Advertisements({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
Padding(
padding:
EdgeInsets.symmetric(horizontal: getProportionateScreenWidth(25)),
child: SectionTitle(
title: "대한민국 로또 청약",
press: () {},
),
),
SizedBox(height: getProportionateScreenWidth(10)),
StreamBuilder<QuerySnapshot>(
stream: FirebaseFirestore.instance.collection('Apart').snapshots(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return CircularProgressIndicator();
}
return SizedBox(
height: getProportionateScreenWidth(130),
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: snapshot.data.docs.length,
itemBuilder: (ctx, index) => Container(
padding: EdgeInsets.all(8),
child: Row(
children: [
SpecialOfferCard(
image: "aaa",
category: snapshot.data.docs[index]['name'],
numOfBrands: snapshot.data.docs[index]['maxcost'],
press: () {},
),
],
)),
));
}),
],
);
}
}
또한, 위 화면에서 호출하는
SpecialOfferCard 클래스 부분
소스는 다음과 같다.
구글링 시 나오는 플러터 소스를 참고했는데
이 부분은 그대로 가져와서 수정이 좀 필요해 보인다.
이미지를 표시하는 부분은 아직
처리하기 전이라서 주석 처리했다.
class SpecialOfferCard extends StatelessWidget {
const SpecialOfferCard({
Key key,
@required this.category,
@required this.image,
@required this.numOfBrands,
@required this.press,
}) : super(key: key);
final String category, image;
final double numOfBrands;
final GestureTapCallback press;
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.only(left: getProportionateScreenWidth(20)),
child: GestureDetector(
onTap: press,
child: SizedBox(
width: getProportionateScreenWidth(242),
height: getProportionateScreenWidth(115),
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Stack(
children: [
// Image.asset(
// image,
// fit: BoxFit.cover,
// ),
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Color(0xFF343434).withOpacity(0.4),
Color(0xFF343434).withOpacity(0.15),
],
),
),
),
Padding(
padding: EdgeInsets.symmetric(
horizontal: getProportionateScreenWidth(15.0),
vertical: getProportionateScreenWidth(10),
),
child: Text.rich(
TextSpan(
style: TextStyle(color: Colors.white),
children: [
TextSpan(
text: "$category\n",
style: TextStyle(
fontSize: getProportionateScreenWidth(18),
fontWeight: FontWeight.bold,
),
),
TextSpan(
text: "$numOfBrands억",
style: TextStyle(
fontSize: getProportionateScreenWidth(22),
fontWeight: FontWeight.bold,
),
)
],
),
),
),
],
),
),
),
),
);
}
}
컴파일 후 돌려보면 아래 URL 영상과 같이 동작한다.
플러터앱 데모 - 파이어베이스의 파이어스토어 데이터 리스튜뷰빌더로 호출
이렇게 구글 파이어베이스를 이용하여
플러터 앱에서 파이어스토어의 데이터를
리스트 뷰 빌더로 호출해봤다.
빠르게 많은 내용을 표현하려다 보니
생략된 부분들이 많아서 금방 처리한 것 같지만
이렇게 표시하기까지 구글링하면서
스택오버플로우도 많이 참고했었다.
'플러터' 카테고리의 다른 글
| 플러터 앱을 웹으로 전환하는 방법 (미소닭갈비 앱을 웹으로 전환) (0) | 2021.08.02 |
|---|---|
| 플러터 빌드 에러 gradle 버전 문제 해결 방법 (0) | 2021.08.02 |
| Android Studio AVD 에뮬레이터 갤럭시 핸드폰 추가 방법 (1) | 2021.07.12 |
| 비주얼스튜디오코드에서 플러터 앱 개발 환경 세팅하기 (한국어, 패키지 다운로드 등) (0) | 2021.07.10 |
| 안드로이드 스튜디오 - 플러터 앱 개발 환경 세팅하기 (0) | 2021.04.28 |