이번에는 플러터 앱 아이콘을 아주 쉽게 추가해보겠다.
패키지를 이용해서 안드로이드와 iOS를 한방에 바꾸는 것이
바로 플러터의 매력이 아니겠는가?!
아이콘 추가
우선 이 전 포스팅에서 추가했던 Assets 폴더에
Icon 폴더를 추가 후 Icon을 해당 폴더에 삽입했다.

패키지 추가
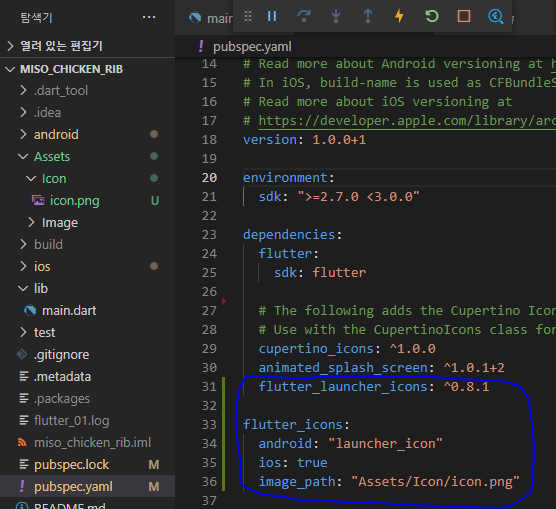
이제 pubspec.yaml에서 flutter_launcher_icons 패키지를 호출하자.
현재 0.8.1 버전까지 나왔다. 아직 1.0까지는 안되서 아쉽네
그리고 줄 바꿈 주의 후 flutter_icons와 내용을 추가하자.
android: true, ios: true 부분이 각각 플랫폼에 자동으로 처리해준다.

flutter_launcher_icons: ^0.8.1
flutter_icons: android: "launcher_icon"
ios: true
image_path: "Assets/Icon/icon.png"
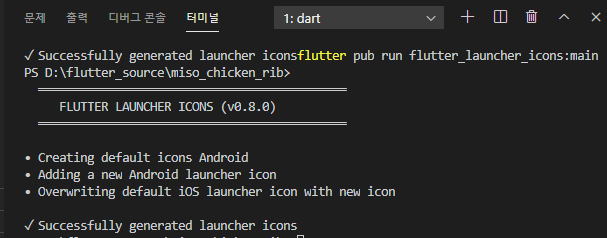
이제 VS Code 하단 터미널로 이동하여
아래 커맨드를 입력하면 알아서 아이콘을 만들어준다.
flutter pub run flutter_launcher_icons:main

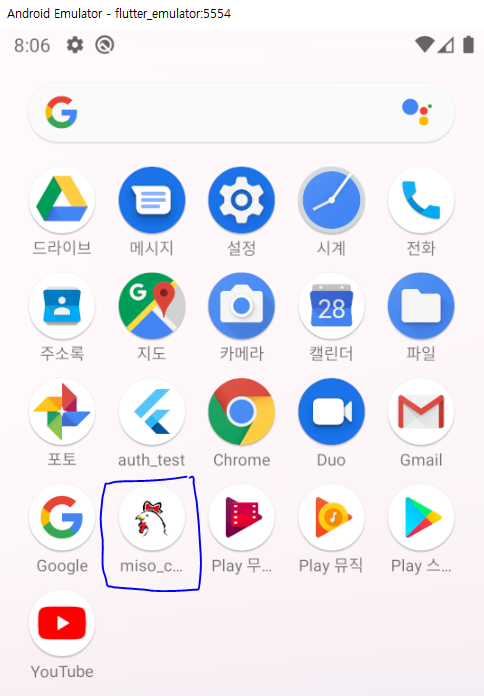
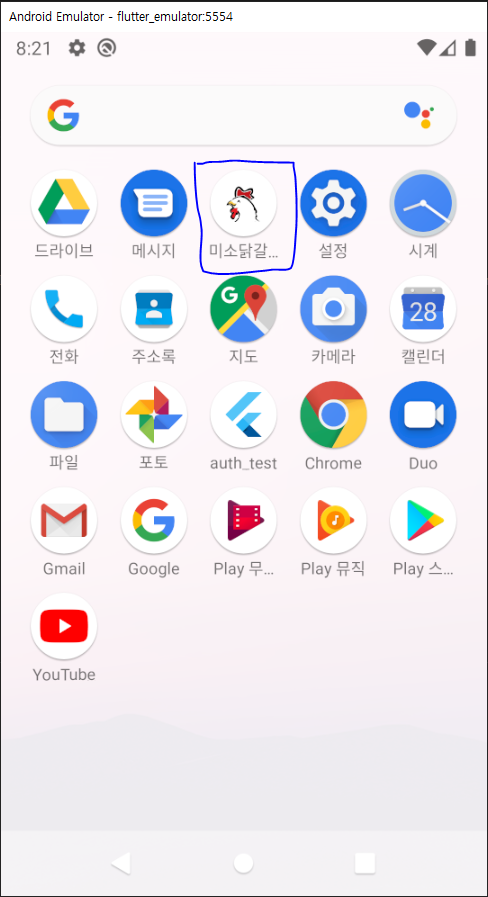
이제 F5를 눌러서 안드로이드 에뮬레이터를 실행하면
다음과 같이 아이콘이 변경된 것을 볼 수 있다.

그런데 앱 아이콘 명이 miso_chicken_rib으로 되어 있다.
이왕 하는거 이름도 바꿔보자.
안드로이드 앱 이름 설정
안드로이드를 먼저 수정하면
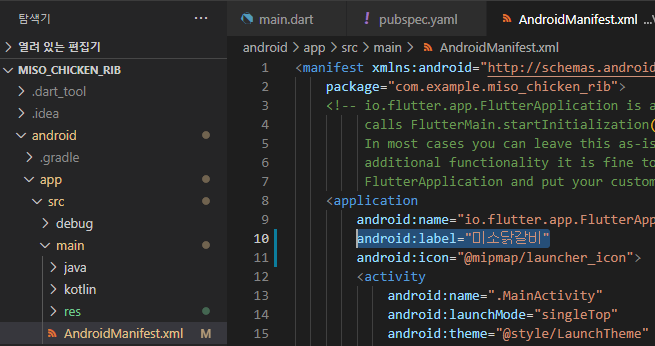
우선 아래 경로에 있는 파일로 이동 후
android > app > src > main > AndroidManifest.xml
android:label="" 이 안에 있는 패키지 이름을 수정한다.

아이폰 앱 이름 설정
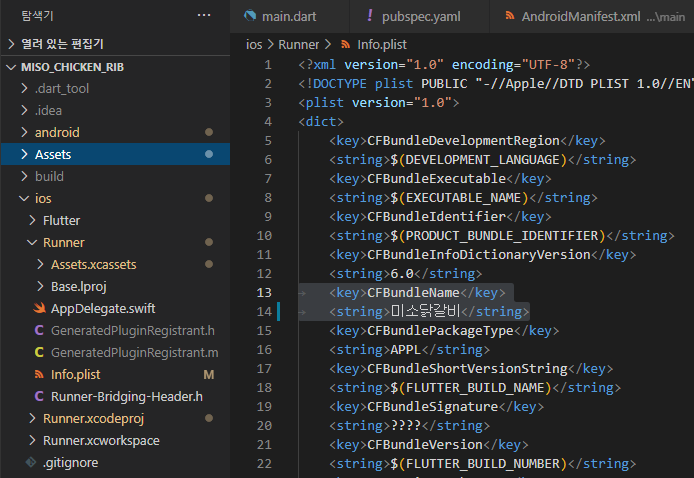
우선 아래 경로에 있는 파일로 이동 후
ios > Runner > Info.plist
CFBundleName 밑에 있는 패키지 명을 수정한다.

앱을 실행해보면 아래와 같이 이름이 변경된 것을 알 수 있다.
근데 5글자는 잘리는 것 같은데
고민 좀 해보고 나중에 바꿔야겠다.

'플러터' 카테고리의 다른 글
| 플러터 - 애니메이션 탭 메뉴 추가 (1) | 2020.12.29 |
|---|---|
| 플러터 디버그 띠 표시 삭제 (0) | 2020.12.28 |
| 플러터 애니메이션 스플래시 스크린 한번에 만들기 (1) | 2020.12.28 |
| 플러터 Git 소스 연동 및 다운로드 (0) | 2020.12.25 |
| 플러터 소스 Git 연동 및 소스 형상 관리 (0) | 2020.12.23 |