플러터 패키지 중 애니메이티드 스플래시 스크린 패키지를
이용해서 앱 실행 시 스플래시 스크린(시작화면)의
애니메이션을 쉽게 만드는 방법을 알려주려고 한다.
아래와 같이 이미지나 아이콘을 이동하거나,
웹에 있는 이미지를 이용해서 애니메이션 스플래시 스크린이 가능하다.

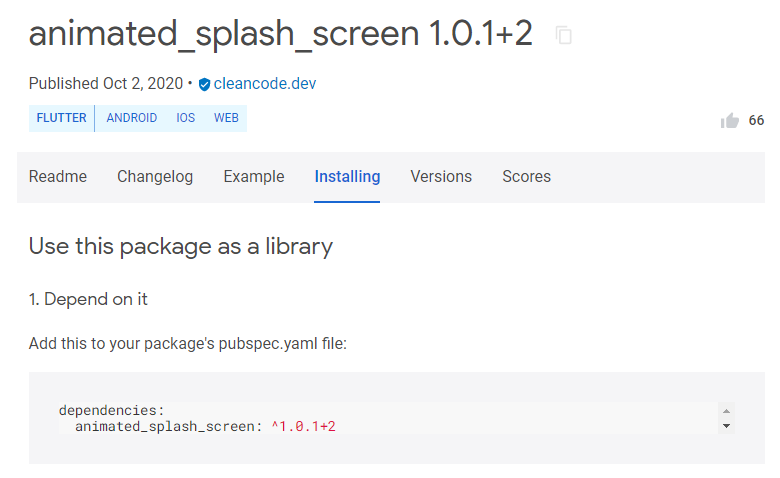
패키지 사이트 주소는 아래 URL 참고
https://pub.dev/packages/animated_splash_screen
패키지를 보면 현재 기준 1.0.1+2까지 나왔다.

animated_splash_screen 패키지 추가
자 이제 VS Code에서 패키지를 다운 받아보자.
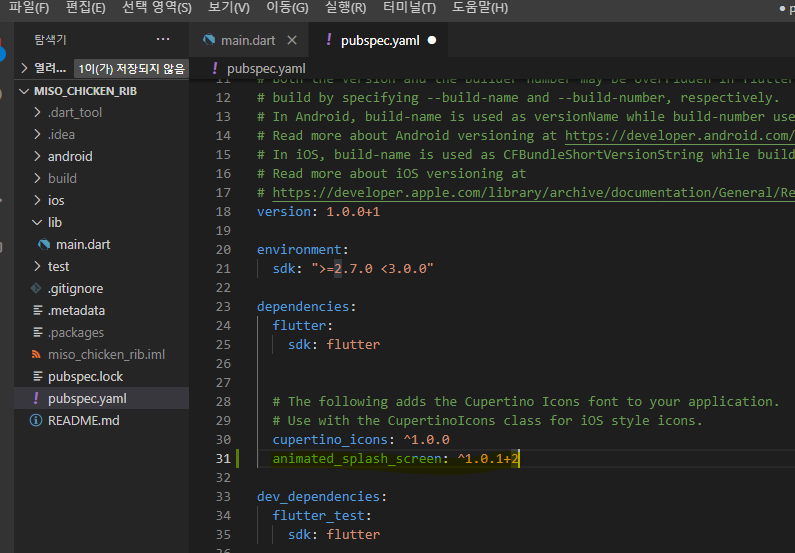
아래와 같이 pubspec.yaml 파일의 dependencies 내에서
패키지 이름과 버전을 입력한다.

animated_splash_screen: ^1.0.1+2
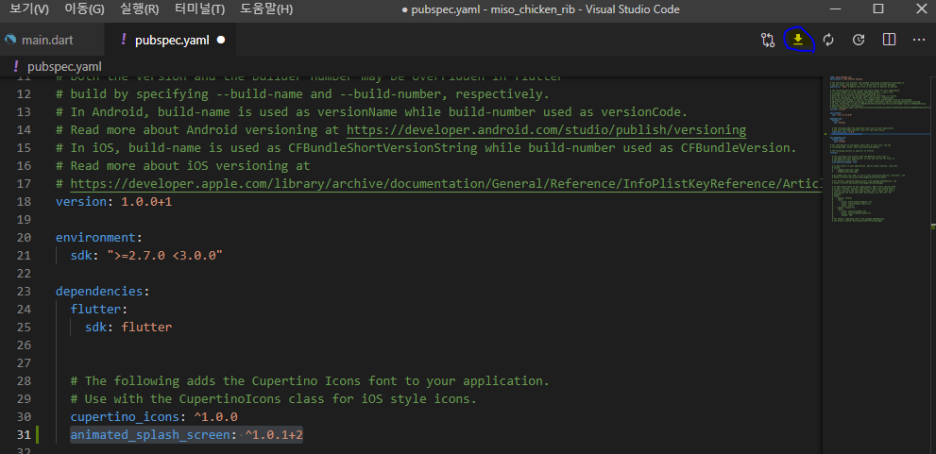
이후 Get Packages를 누르면 해당 패키지를 다운 받는다.
이제 pubspec.yaml 파일을 저장한다.


이미지 추가 및 소스 수정
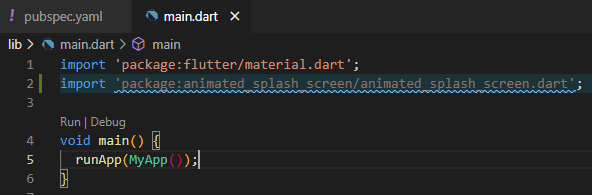
이후 추가할 다트 파일에서 아래 내용을 임포트한다.
import 'package:animated_splash_screen/animated_splash_screen.dart';

이제 애니메이션 스플래시 스크린을 추가해보자.
우선 내부에서 사용할 이미지를 추가하도록 하겠다.
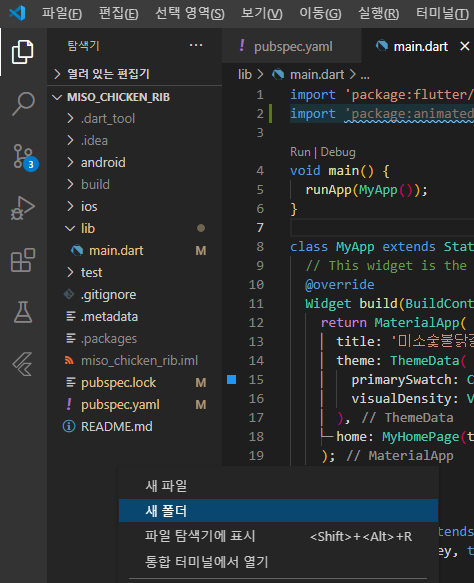
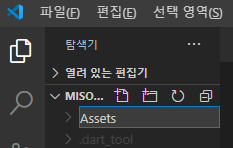
우선 프로젝트 경로에서 마우스 오른쪽을 누르고 새 폴더를 눌러
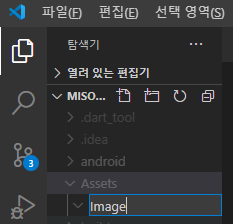
Assets 폴더를 만들고 그 안에 Image 폴더를 추가한다.



Assets은 자산이라는 의미로 이미지, 음악, 동영상 등
다양한 리소스를 담는 용도로 이름을 지었다.
Assets 폴더 없이 Image를 만든다던가...
본인이 원하는 폴더 이름으로 만들면 된다.

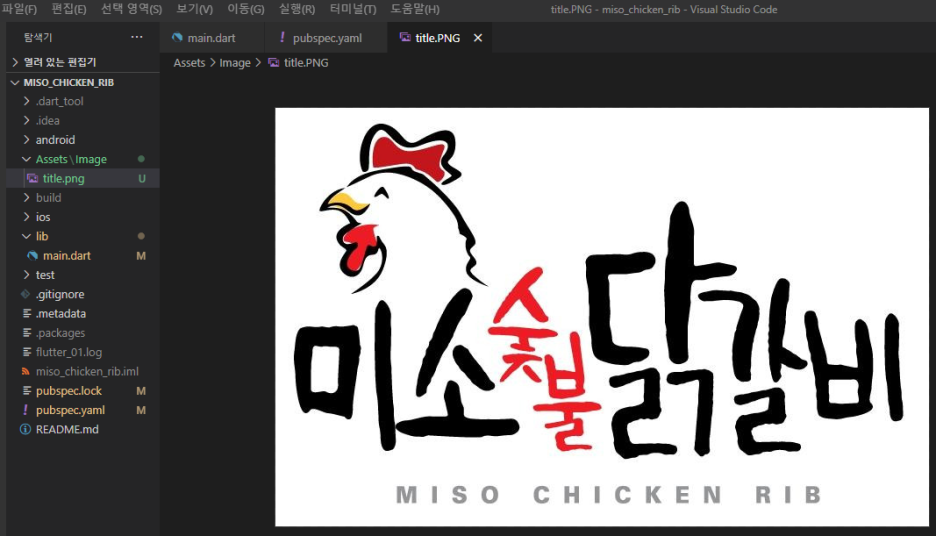
이후 해당 경로로 이동하여 스플래시 스크린 이미지로 사용할 파일을 복사했고
VS Code에서 해당 경로 및 파일로 가면 이미지를 볼 수 있다.

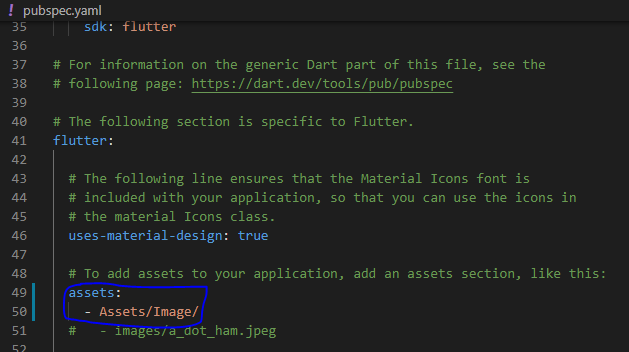
또한 pubspec.yaml에서
해당 폴더를 assets 대상으로 추가해야 한다.
아래와 같이 폴더 경로를 추가해도 되고, 파일 하나씩 추가해도 된다.
assets: - Assets/Image/

다음은 앱 실행 시 패키지를 이용하여 이미지를 애니메이션화할 예정이다.
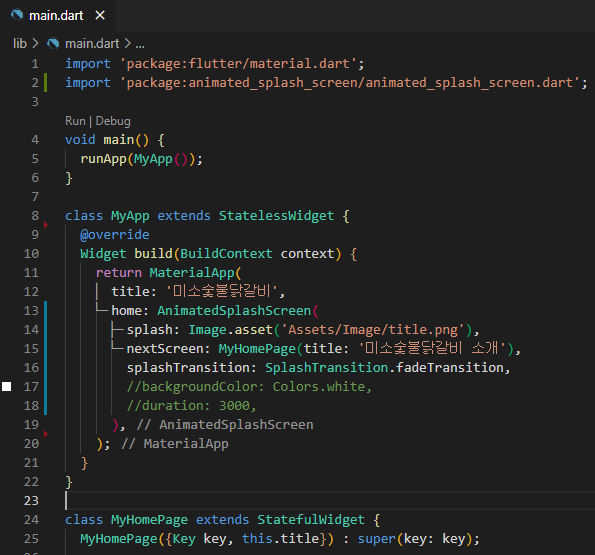
main.dart 파일로 이동 후 아래와 같이 내용을 입력한다.

소스 코드는 아래 참고
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '미소숯불닭갈비',
home: AnimatedSplashScreen(
splash: Image.asset('Assets/Image/title.png'),
nextScreen: MyHomePage(title: '미소숯불닭갈비 소개'),
splashTransition: SplashTransition.fadeTransition,
),
);
}
}우선 main.dart 파일의 기본 화면으로
AnimatedSplashScreen을 사용하며
스플래시 이미지는 아까 추가한 타이틀 화면을 사용할 예정이다.
nextScreen은 스플래시 스크린 이후 MyHomePage()를 호출하겠다는 의미다.
아래와 같이 주석 처리한 부분 중
backgroundColor은 배경 색을 의미하고
duration은 몇 초 동안 기다릴 것인지를 의미한다.
3000의 경우 3초동안 기다렸다가 nextScreen으로 이동한다.
//backgroundColor: Colors.white
//duration: 3000,
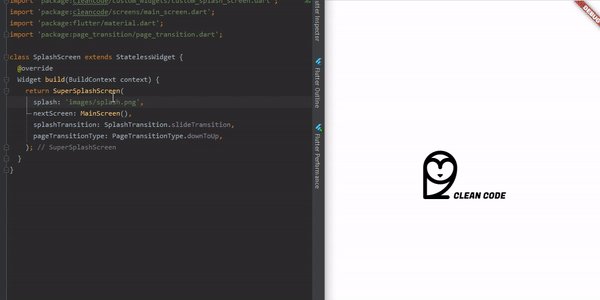
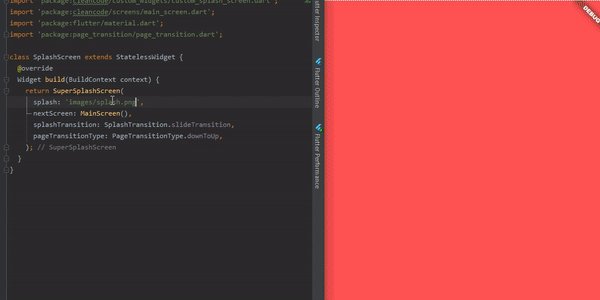
자 이제 F5를 눌러서 디버깅을 시작해보면
안드로이드 에뮬레이터에 다음과 같이 표시되는 것을 볼 수 있다.

실제로 안드로이드와 아이폰 스플래시 스크린을 만드려면
시간이 많이 걸리는데 애니메이티드 스플래시 스크린 패키지를 이용하면
정말 쉽고 간단하게 만들 수 있다.
'플러터' 카테고리의 다른 글
| 플러터 디버그 띠 표시 삭제 (0) | 2020.12.28 |
|---|---|
| 플러터 앱 아이콘 추가 및 앱 이름 설정 (0) | 2020.12.28 |
| 플러터 Git 소스 연동 및 다운로드 (0) | 2020.12.25 |
| 플러터 소스 Git 연동 및 소스 형상 관리 (0) | 2020.12.23 |
| 플러터 앱 만들기 - 플러터 프로젝트 생성 (0) | 2020.12.23 |