플러터 2.0 출시 후 웹을 정식 지원하게 되었다
참고로 플러터 웹은 전통적인 웹페이지가 아닌
프로그레시브 웹 앱 (PWA, Progressive Web App)으로 동작하는 점
그리고 아직까지는 SEO(Search Engine Optimization)라는
검색엔진 최적화를 지원하지 않기 때문에
(구글, 네이버 등 검색엔진으로 노출 한계)
아직은 시기 상조라는 생각이 든다.
생각보다 구글이 적극적이지 않은 점이 의외지만
그래도 플러터가 조만간 업데이트를 하면서
SEO를 지원하지 않을까 기대해본다.
우선 VSCode에서 예전에 만들었던
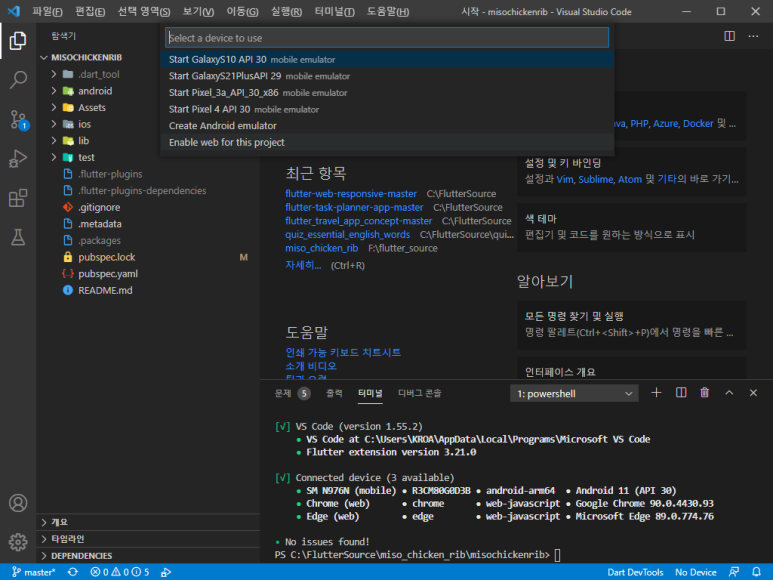
미소닭갈비 앱을 열고 우측 하단
No Device를 선택하여 보이는 메뉴 중
Enable web for this project를 선택한다.
이게 앱만 있는 프로젝트를 웹에서
동작이 가능하도록 활성화하는 방법이다.

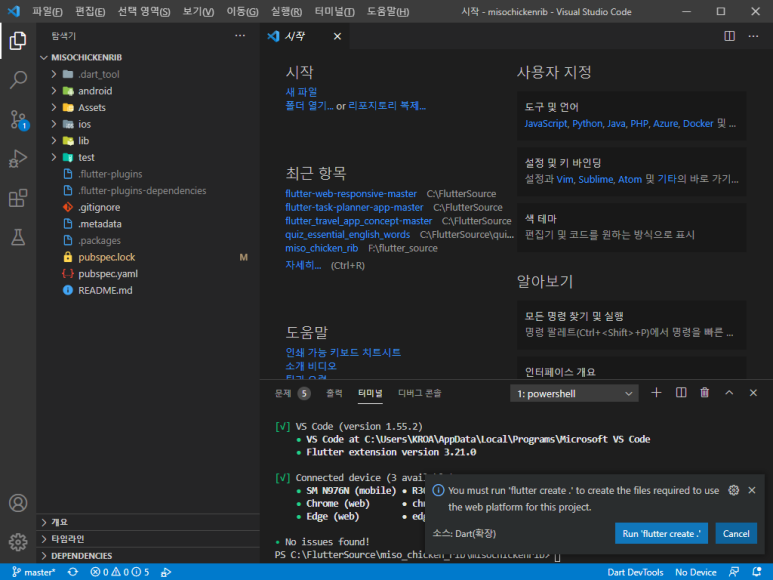
우측 하단에 아래와 같은 메시지가 나오고
Run 'flutter create .'버튼을 클릭한다.
You must run 'flutter create.' to create the files required to use the web platform for this project

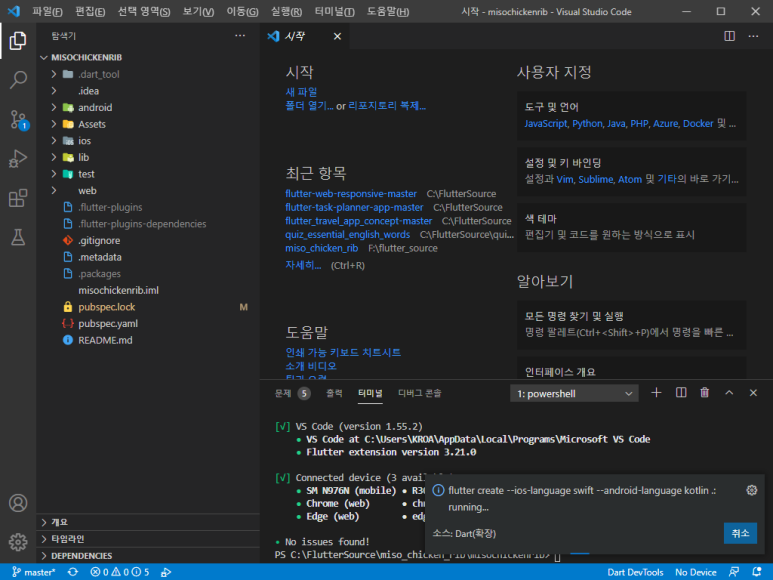
아래와 같은 동작을 하면서

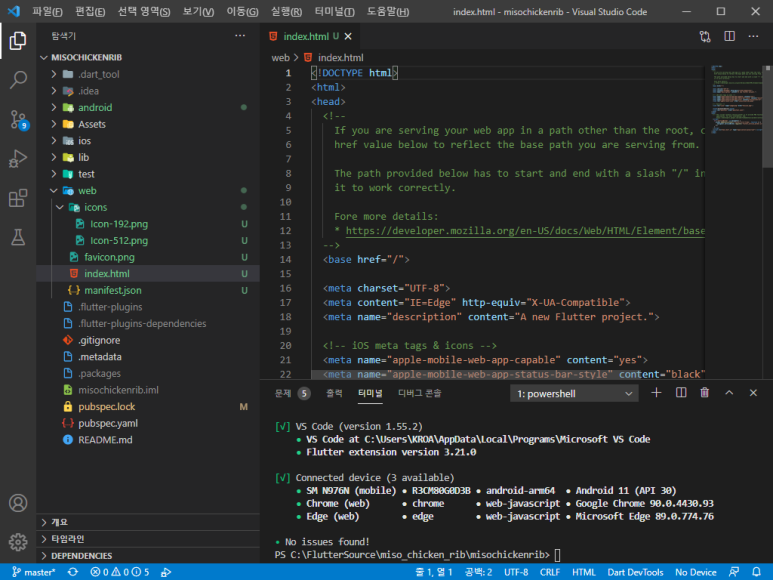
좌측 web이라는 폴더와
웹과 관련된 파일들이 생성되었다.

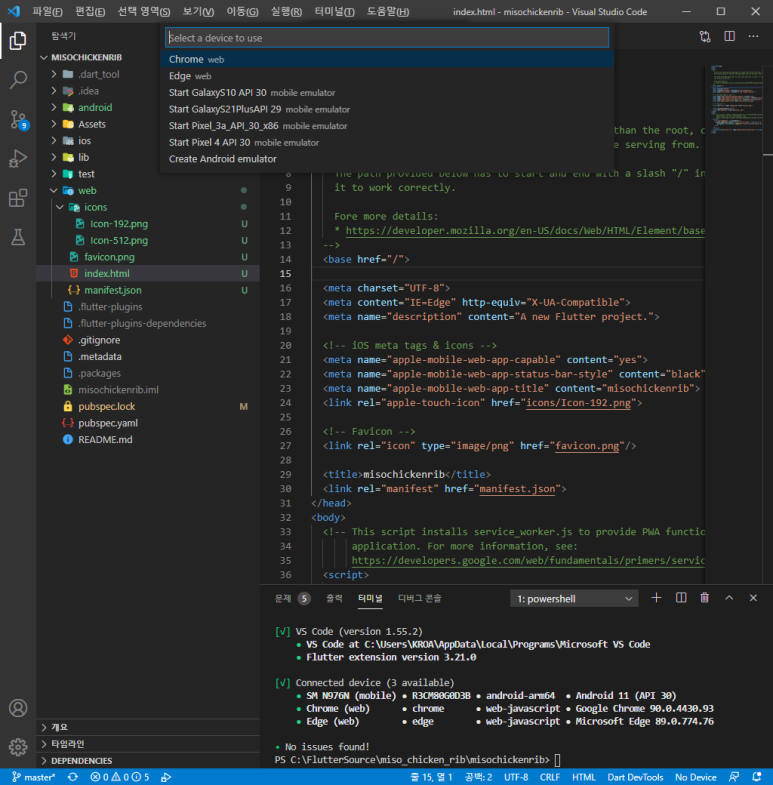
이제 상단 탭에서
실행 > 디버깅 시작(F5)
> Dart & Flutter > Chrome을 선택하여
크롬에서 프로그램을 띄워보자.

아래와 같이 프로그램이 정상 동작한다
아직 반응형으로 만들지 않았기 때문에
크기를 늘리든 줄이든 똑같이 보인다


'플러터' 카테고리의 다른 글
| 플러터 기존 프로젝트에서 Null-Safety로 마이그레이션 (0) | 2021.09.14 |
|---|---|
| 플러터로 개발한 앱 소개 - GCP-ACE 자격증 덤프 문제 풀이 Google Cloud Platform Associate Cloud Engineer (0) | 2021.09.07 |
| 플러터 빌드 에러 gradle 버전 문제 해결 방법 (0) | 2021.08.02 |
| Flutter(플러터) App 개발 - Google Firebase, Firestore 데이터를 리스트뷰 빌더로 호출 (0) | 2021.07.13 |
| Android Studio AVD 에뮬레이터 갤럭시 핸드폰 추가 방법 (1) | 2021.07.12 |